
Erstelle in Sekunden auf Besucher abgestimmte Call-To-Actions Elemente.
Target users who are about to leave your shopping cart or get more Facebook fans by showing a like button for your Facebook page.
To start, you don't need any programming knowledge or layout specialists. Alles ist mit Stetic und wenigen Klicks eingerichtet.
More than 97% of your visitors will not buy on their first visit.
75% of them have the desire to come back.
Much of them forget your website after leaving.
Since you have no email address of these visitors, there is no way to contact them.
Nutze unsere Exit-Intent-Technologie und fordere Deine Besucher vor dem Absprung mit einem CTA zur Anmeldung an Deinen Newsletter auf.


Du hast die Wahl zwischen Popup als Lightbox (Overlay), Slider-Popup, Fullscreen, Bar und Inline-CTA.
Position, Größe und Farben kannst Du auf Deine Bedürfnisse anpassen. Den Inhalt des CTA's kannst du mit folgenden Typen bestücken:

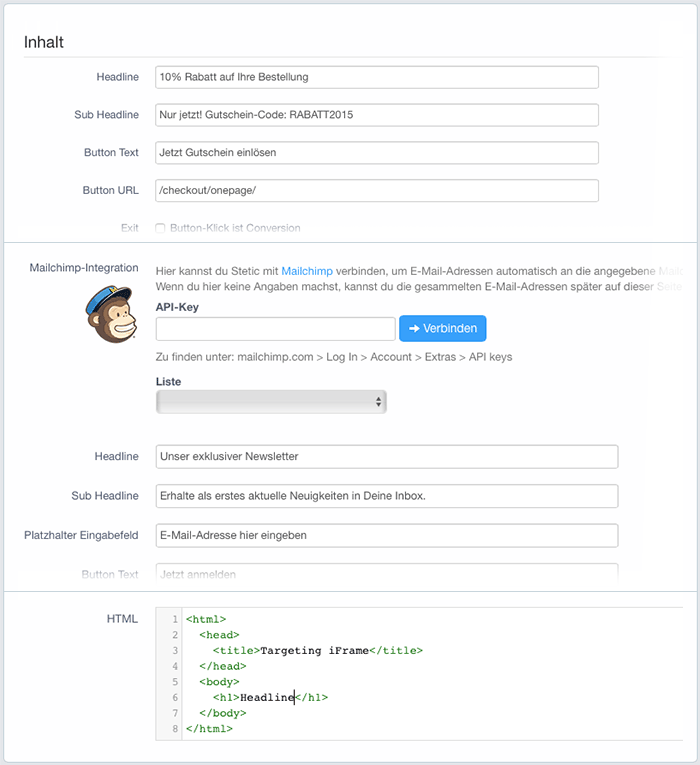
Depending on the type of content, you can freely edit the content.
Let your visitors no choice and create a meaningful call-to-action with headline, text, and a button of link to an arbitrary URL.
Easily integrate a subscription to your newsletter. Either you can use our MailChimp integration by simply using your API key and choosing a list, or you can collect the email addresses manually to view and download them later as CSV.
Du möchtest lieber Dein eigenes HTML entwickeln? Kein Problem! Du kannst das HTML direkt eingeben oder eine URL bestimmen, die über einen iFrame in das CTA-Element eingebunden wird. Selbst eigenes CSS oder Javascript kannst du problemlos verwenden.

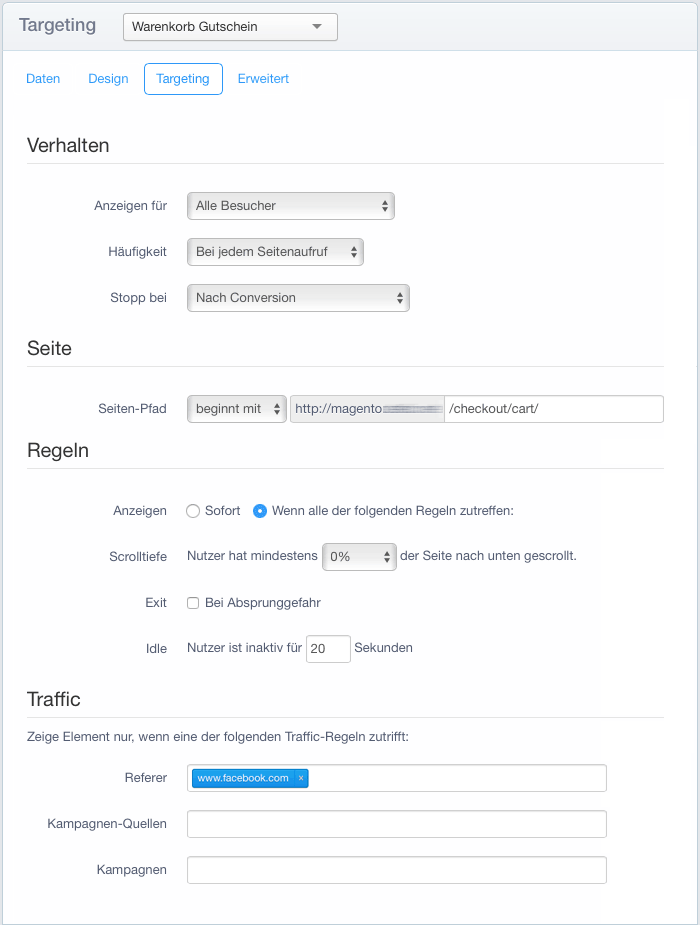
Das Herzstück des Call-To-Action-Editors ist die Bestimmung der Zielgruppe. Hier kannst du einstellen, wann, wie oft und für wen das CTA eingeblendet wird.
You can show it only for new, recurrent or all visitors and on every page request, only once per visit or visitor? When should it be stopped? After the conversion, the closing of the element, or never?
Bestimme, auf welcher Seite und nach welchen Regeln Dein CTA angezeigt werden soll. So kannst Du ganz einfach bei Absprunggefahr ein Exit-Intent-CTA aktivieren oder über die Scrolltiefe bestimmen, wie viel der Besucher nach unten scrollt, bevor das CTA angezeigt wird.
Mit Hilfe der Traffic-Regeln kannst Du das CTA Besuchern zuordnen, die über eine bestimmte Webseite (Referer) oder eine bestimmte Kampagne auf Deine Webseite kommen.
