
Erstelle in Sekunden auf Besucher abgestimmte Call-To-Actions Elemente.
Zeige Nutzern, die länger im Warenkorb verweilen, ein besonderes Angebot an oder mache Besucher einer bestimmten Kampagne auf deine Facebook-Seite aufmerksam.
Du benötigst dafür keine Programmierkenntnisse oder Layout-Spezialisten. Alles ist mit Stetic und wenigen Klicks eingerichtet.
Mehr als 97% Deiner Besucher kaufen nicht bei Ihrem ersten Besuch.
75% davon haben das Bedürfnis wiederzukehren.
Viele vergessen Deine Webseite nach dem Verlassen wieder.
Da Du keine E-Mail-Adresse dieser Besucher hast, besteht keine Möglichkeit sie zu kontaktieren.
Nutze unsere Exit-Intent-Technologie und fordere Deine Besucher vor dem Absprung mit einem CTA zur Anmeldung an Deinen Newsletter auf.


Du hast die Wahl zwischen Popup als Lightbox (Overlay), Slider-Popup, Fullscreen, Bar und Inline-CTA.
Position, Größe und Farben kannst Du auf Deine Bedürfnisse anpassen. Den Inhalt des CTA's kannst du mit folgenden Typen bestücken:

Je nach Typ des Inhaltes kannst Du die Inhalte nach Belieben bearbeiten und verändern.
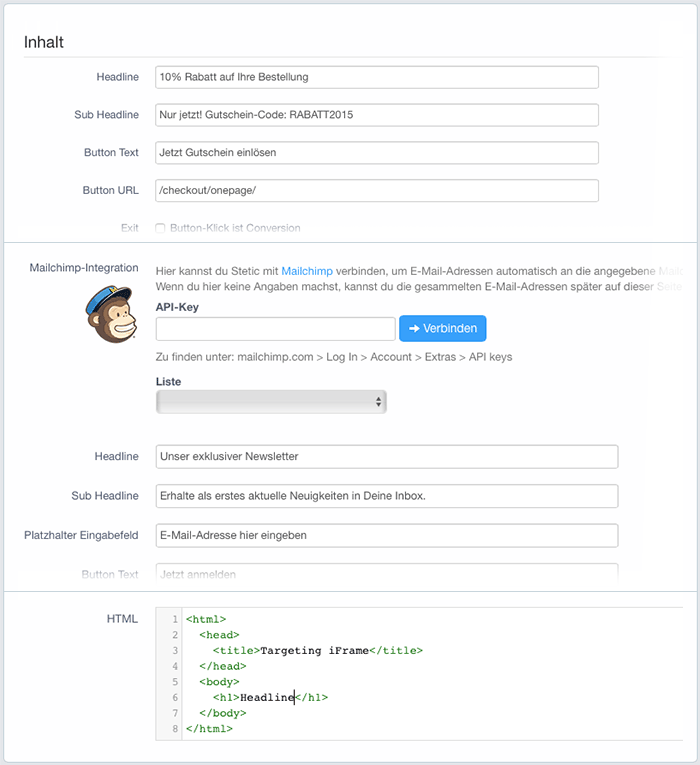
Lass Deinen Besuchern keine andere Wahl und erstelle eine aussagekräftige Call-To-Action mit Headline, Text und einem Button mit Link zu einer beliebigen URL.
Integriere ganz einfach eine Anmeldung zu Deinem Newsletter. Entweder nutzt Du unsere Mailchimp-Integration, bei der Du einfach Deinen API-Key eingibst und eine Liste wählst oder Du sammelst Du die E-Mail-Adressen manuell und kannst Sie später einsehen oder per CSV herunterladen.
Du möchtest lieber Dein eigenes HTML entwickeln? Kein Problem! Du kannst das HTML direkt eingeben oder eine URL bestimmen, die über einen iFrame in das CTA-Element eingebunden wird. Selbst eigenes CSS oder Javascript kannst du problemlos verwenden.

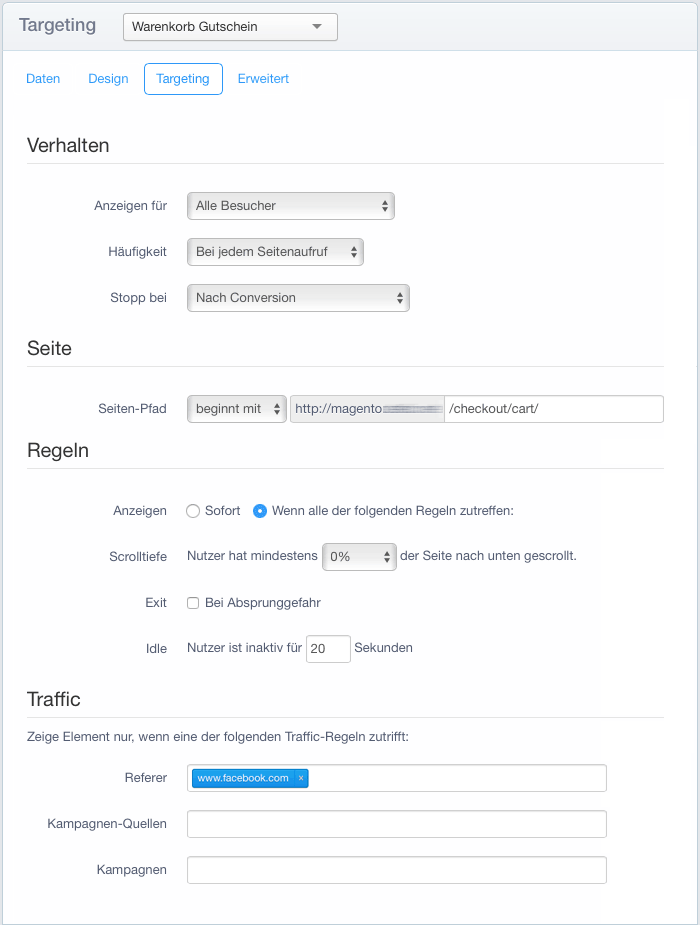
Das Herzstück des Call-To-Action-Editors ist die Bestimmung der Zielgruppe. Hier kannst du einstellen, wann, wie oft und für wen das CTA eingeblendet wird.
Soll die Anzeige nur für neue, wiederkehrende oder alle Besucher und bei jedem Seitenaufruf, nur einmal pro Besuch oder Besucher erfolgen? Wann soll die Anzeige beendet werden? Nach der Conversion, dem Schliessen des Elementes oder niemals?
Bestimme, auf welcher Seite und nach welchen Regeln Dein CTA angezeigt werden soll. So kannst Du ganz einfach bei Absprunggefahr ein Exit-Intent-CTA aktivieren oder über die Scrolltiefe bestimmen, wie viel der Besucher nach unten scrollt, bevor das CTA angezeigt wird.
Mit Hilfe der Traffic-Regeln kannst Du das CTA Besuchern zuordnen, die über eine bestimmte Webseite (Referer) oder eine bestimmte Kampagne auf Deine Webseite kommen.
